Trong bài viết trước “Typography là gì?” trên Wiki.Designs.vn, chúng tôi đã cùng các bạn thực hiện một cuộc hành trình ngắn khám phá về Nghệ thuật chữ. Và như lời hứa trước, chúng ta tiếp tục câu chuyện còn đang dang dở: phân loại kiểu chữ – Type Classification. Nào, xin hãy bắt đầu!
Tại sao phải phân loại kiểu chữ?
Một câu hỏi thú vị! Điều này cũng giống như…tại sao bạn lại chọn kiểu chữ (typeface) này trong thiết kế? Hoặc là…bạn đã hiểu về kiểu chữ có sẵn mà bạn đang chọn? Garamond, Baskerville, Bodoni, Helvetica hay Futura…quả là những cái tên đình đám và được ưa chuộng. Trên thực tế, phân loại về kiểu chữ đóng vai trò quan trọng. Nó chứng minh kiểu chữ của bạn không phải là “nhìn cho đẹp” mà là “vừa vặn và thích hợp”.

Đầu tiên là câu chuyện của lịch sử. Nắm bắt tốt về lịch sử của kiểu chữ sẽ giúp bạn tránh dùng sai mục đích và hoàn cảnh trong thiết kế (Ví dụ như bạn nên tránh dùng các font san-serif cho những thiết kế mang tính chất lịch sử trước thế kỉ 18). Phân loại kiểu chữ còn hữu ích trong việc kết hợp hai kiểu chữ lại với nhau, bằng cách tìm ra những đặc điểm tương tự (trục chữ hoặc x-height chẳng hạn) để thống nhất hướng nhìn trên văn bản. Và điều quan trọng nhất, theo tôi, là chúng ta sẽ nhận ra những đặc điểm quan trọng (có thể rất nhỏ) của kiểu chữ – những chi tiết làm nên phong cách của một kiểu chữ độc đáo.
Hệ thống phân loại
Thật không may, thực tế không có một qui chuẩn nào cả để có thể đưa ra một bảng phân loại thật sự hoàn chỉnh. Hệ thống phân loại “chính thức” nhất hiện nay là hệ thống Vox-AtypI, được đưa ra bởi Maximilien Vox vào năm 1954 và được thông qua vào năm 1962 bởi Hiệp hội Typographique Internationale (ATypI). Đến năm 1967, Vox-AtypI được coi như một tiêu chuẩn phân loại về kiểu chữ ở Anh. Tại hội nghị năm 2010 tổ chức tại Dublin, Vox-AtypI có một sự thay đổi nhỏ khi đưa dòng Gaelic và mục phân loại Calligraphics. Độc giả quan tâm có thể tham khảo thêm bài viết trên Wikipedia (link tiếng Anh).

Vox-AtypI tổng cộng có 11 loại kiểu chữ nói chung, chia thành các khu vực chính như Cổ Điển (Classicals), Hiện Đại (Moderns), Calligraphics và Non-Latin. Hệ thống phân loại này có xu hướng nhóm kiểu chữ theo đặc điểm của họ chính, dựa vào điển hình của một dấu mốc lịch sử đặc biệt (thế kỷ 15, 16, 17, 18, 19 cho đến thế kỷ 20) và dựa trên một số tiêu chí của hình thức chữ: hình dạng nét, serif, trục chữ, x-height…
Bài viết trên Designs.vn có sự tham khảo của “Making Sense Of Type Classification” đăng trên smashingmagazine.com và nhiều website khác về typography!
Phân loại kiểu chữ – Type Classification
1. Glyphic

Kiểu chữ Glyphic bắt nguồn từ công việc khắc và đục chữ trên kim loại, với một số đặc điểm như chú trọng vào các chữ cái in hoa (một số kiểu chữ thuộc dòng Glyphic không tồn tại chữ in thường) và serif tam giác, có xu hướng nhỏ dần. Đây là những chi tiết tự nhiên được thể hiện qua quá trình đục khắc mà không giống với bất cứ đường nét nào thường được tạo ra bởi cọ viết. Một số ví dụ phải kể đến như kiểu chữ Albertus, Trajan và Friz Quadrata…
2. Blackletter
Blackletter gợi nhắc đến những bản thảo chép tay của các học giả thời Trung Cổ với ngòi bút viết rộng và thẳng, phổ biến rất nhiều tại Châu Âu thời kì Gutenberg (khoảng đầu đến giữa thế kỉ 20). Blackletter còn có cái tên gọi khác như Old English hoặc Gothic. Đây là một loại kiểu chữ thiên về “vẽ”, có nghĩa là, nó được hiểu nhiều hơn về tính chất “vẽ chữ” chứ không phải “viết chữ”. Cấu trúc chữ cái tương đối phức tạp và dày đặc, hiếm khi được sử dụng với cỡ chữ nhỏ và đôi khi chữ được giản lược đi hình thức vốn có của nó. Một số đại diện bao gồm Old English, Choister Black, Fraktur…
Blackletter thích hợp với các thiết kế trang trọng như văn bằng hay thư mời…đem lại cảm giác cổ kính và hoành tráng. Blackletter cũng được sử dụng cho các quảng cáo hay tựa sách mang chủ đề về lịch sử và cổ đại.

3. Serif
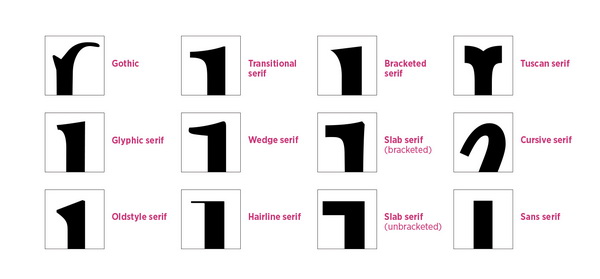
Kiểu chữ Serif bao gồm các chi tiết bán cấu trúc trên thành phần của nhiều chữ cái (có thể hiểu đây tương tự như các đường vào nét, định hướng và ổn định cấu tạo chữ). Ta thường gọi chúng là kiểu chữ có chân, phân biệt với kiểu chữ không chân (san-serif). Dạng Serif bao gồm những phong cách chính dưới đây:
3.1 Humanist
Humanist (hay còn gọi Venatian) ra đời tại Ý – cụ thể là ở khu vực trung tâm của văn hóa nghệ thuật Florence và Venice – vào giữa những năm 1400 – thời kì Phục Hưng.

Một trong số những đặc điểm khác biệt để nhận dạng Humanist là hình thức chữ giữ lại phương thức tương tự như chữ nghiêng viết tay (mô phỏng từ góc độ nghiêng mà tay phải cần để giữ bút), mà có thể thấy rõ ràng nhất trong trục của kí tự chữ “o” hoặc đường lên của chữ “e” thường. Một đặc điểm khác là x-height nhỏ và sự tương phản giữa nét dày và nét mỏng là tương đối thấp. Serif mạnh, cong và dốc.
Tiêu biểu của kiểu chữ Humanist bao gồm Guardi, Arno, ITC Berkeley và Stempel Schneidler.
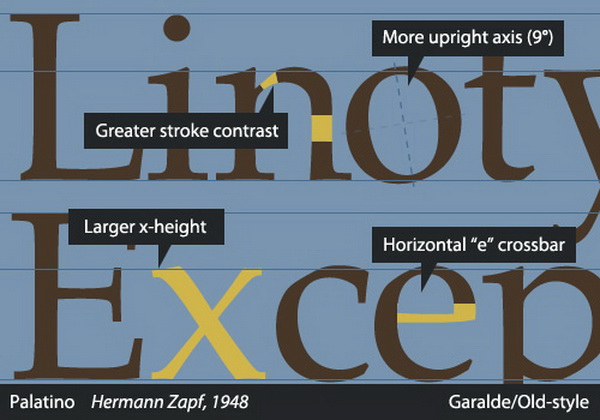
3.2 Old-Style

Old-Style (thường được gọi là Garalde) được thiết kế bởi thợ in người Pháp Claude Garamont và người Bắc Ý Aldus Manutius. Có rất nhiều điểm tương đồng giữa Old-Style và Humanist như mặt chữ nghiêng theo một hướng cụ thể, tuy nhiên, ở Old-Style có sự tiến bộ và tinh tế cao hơn. Các serif được hình thành một cách cẩn thận, tròn trịa và các kí tự sở hữu tỉ lệ cao hơn. Một điều khác biệt rõ ràng nhất là các thanh ngang của chữ thường “e” vẫn tiếp tục có độ dốc như kiểu chữ Humanist nhưng độ dốc này được giảm xuống gần như một vị trí nằm ngang. Cấu trúc chữ mở, tròn và rất dễ dọc. Sự tương phản giữa các nét cũng được tăng lên.
Old-Style bao gồm một số kiểu chữ dạng Roman được sử dụng rất phổ biến ngày nay: Caslon, Sabon, Palatino, Bembo và Garamond.
3.3 Transitional

Transitional bắt đầu vào năm 1692, là khoảng cách giữa Old-Style và kiểu chữ Serif Hiện đại (Modern). Ta có thể thấy đây giống như một biểu hiện của “sự tiến hóa” kiểu chữ, với cấu trúc trục chữ thẳng đứng hơn và hình thức serif sắc nét hơn so với Old-Style và Humanist. Ví dụ: Baskerville…
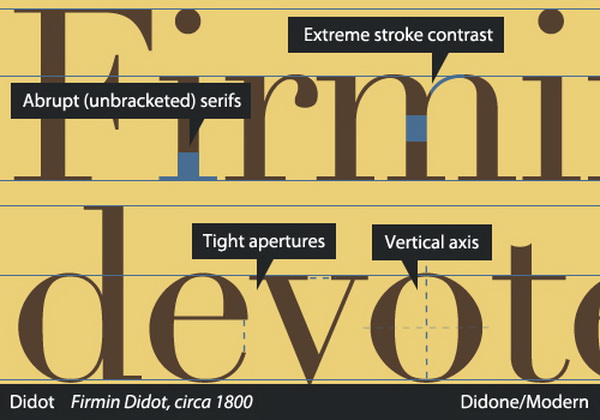
3.4 Didone (Modern)

Có vẻ lạ vì những gì chúng ta gọi là kiểu chữ Hiện đại này thực tế lại đã xuất hiện từ cuối những năm 1700 và 1800, với sự góp công to lớn từ gia đình người Pháp Didot và thợ in người Ý Giambattista Bodoni. Bạn có thể dễ dàng nhận thấy, Didone sở hữu một sự đột phá cấp tiến từ kiểu chữ truyền thống: đầu serif thẳng và mảnh; tương phản giữa các nét dày/mỏng mạnh mẽ; trục chữ đứng thẳng; bụng chữ cong và hơi hẹp. Didone bao gồm các kiểu chữ: Bodoni, Didot, Walbaum, Ambroise, Scotch Roman và Century…
3.5 Slab Serif


Slab Serif, hay còn gọi là “Mechanicals” (trong VOX-ATypI) và “Égyptiennes” (bởi Thibaudeau), là loại kiểu chữ đầu tiên được thiết kế như loại hiển thị (display typography). Serif thẳng và nặng, gần như bằng với nét chính của chữ. Slab Serif thích hợp để trang trí và làm tiêu đề, tuy nhiên sẽ gây cản trở việc đọc khi kích thước nhỏ. Ví dụ: Rockwell.
4. Sans Serif (Lineal)
Giống như tên gọi của nó, kiểu chữ Sans-serif không có serif trong cấu trúc chữ. Chữ Sans-serif có sự dứt khoát và rõ ràng của hình dạng hình học, được phát triển nhiều ở Đức khoảng thế kỉ 20 – như một cuộc nổi dậy chống lại kiểu trang trí công phu của phong cách Blackletter. Một số phân loại được liệt kê dưới đây:
4.1 Humanist Sans Serif

Chắc hẳn bạn sẽ nhớ đến kiểu chữ Humanist trong bảng phân loại Serif. Đặc điểm chính của cả Humanist Serif lẫn Sans Serif là bị ảnh hưởng mạnh mẽ bởi cách viết tay, tỉ lệ của Humanist Sans Serifs cũng xuất phát chủ yếu từ các kiểu chữ Serif thời kì đầu. Tuy nhiên, Humanist Sans Serifs vẫn có những đặc trưng không thể thiếu của các kiểu chữ San-serif như sự tương phản nét cao và các trục chữ đứng thẳng hoàn toàn. Ví dụ: Gill Sans.
4.2 Transitional Sans Serif

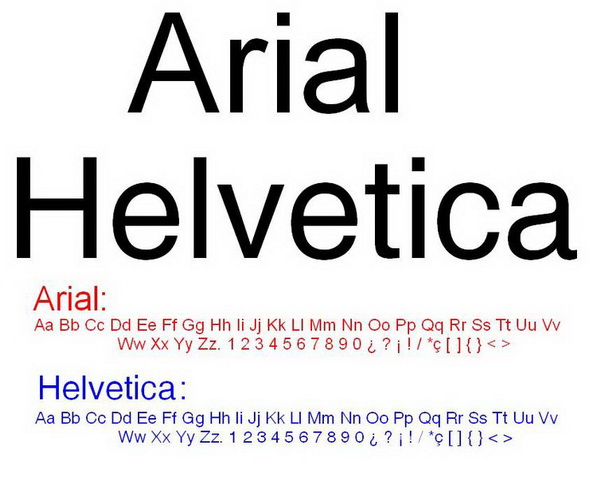
Transitional Sans Serif cũng tương tự là giai đoạn chuyển tiếp giống như Transitional Serif , các kiểu chữ này bao gồm trục chữ thẳng đứng và nét cấu tạo chữ thống nhất. Ví dụ: Helvetica.
4.3 Geometric

Kiểu Hình học (Geometric) được xây dựng dựa trên các dạng thức của hình học. Các kí tự có quang bát tròn hoặc hình chữ nhật khác thường, chia sẻ nhiều thành phần giữa các glyph khác nhau. Trong một số trường hợp các chữ cái, ví dụ như các trường hợp ‘o’ thường, là các dạng hình học hoàn hảo. Trớ trêu thay, do tuân thủ nghiêm ngặt các hình thức hình học, nên Geometric là một trong số những kiểu chứ ít dễ đọc nhất của sans serifs và thường chỉ thích hợp cho các loại hiển thị màn hình. Kiểu chữ tiêu biểu nhất của loại này là Futura.
5. Script

Script là kiểu chữ được dựa trên các hình thức viết tay với bút hoặc cọ mềm. Các chữ cái thường được kết nối lại với nhau nhưng cũng không nhất thiết. Hình thức phân loại rộng nhất bao gồm Script Chính thức (Formal Script) và Casual Script, là kết quả của việc hình ảnh chữ kiểu này rất đa dạng và tồn tại những mâu thuẫn do có nhiều cách viết và ngòi bút khác nhau.
6. Decorative (Trang trí)

Khác với kiểu chữ Serif và Sans-serif thường có thể được sử dụng để hiển thị trong văn bản, Decorative mang phần nhiều tính chất trang trí mà không dễ đọc, có điểm yếu khi sử dụng với kích thước nhỏ và đúng với chức năng của nó, chỉ để trang trí. Một số bộ font vô cùng nổi tiếng như: Jokerman, GiddyUp, LoveLetters, Stencil, Rosewood, Critter…
Hi vọng bài viết giúp độc giả thân thiết của Designs.vn có cái nhìn tổng quát nhất về phân loại kiểu chữ – Type Classification! Cùng đón đọc những chuyên đề mới của thế giới thuật ngữ và khái niệm trên Wiki.Designs.vn!
THUYTRANG/DESIGNS.VN



